
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
HTML DERSLERİ DERS 1 :
Html'ye Giriş :Html "Hyper Text Markup Language" yani çok yerde açılabilen metin tümcesinin kısaltmasıdır. Html den için web programcılığının ve tasarımının temelidir diyebiliriz. evdeteknik.com da html derslerini anlatırken önce teorik bilgileri ,yazım kurallarını verip sonraki derste örnekler üzerinden aynı konuyu işlemeyi sağlıklı gördük. Bu nedenle bu sayfada teorik bilgi vereceğiz. Sonraki ders ise aynı konuları uygulamalar üzerinde işleyeceğiz. |
Html esasen bir metin dosyasıdır ,bu nedenle herhangi bir metin editöründe (örneğin notped) yazdığınız kodların uygulamasını görebilirsiniz. Html yi profesyonel olarak öğrenecekseniz notepad (windowsun not defteri) ile çalışmanızı öneririz. Ancak illa derleyici istiyorsanız dreamweaver vs. kullanabilirsiniz.
Dreamweaver gibi programlar Html kodlarını kendisi yazan derleyicilerdir. Siz programın görsel arayüzünde tasarım yaparken program arka planda Html kodlarını yazar.
Html öğrenmesi son derece basit bir web pragramlama dilidir. Diğer dillerle birlikte son derece işinize yarayacaktır.
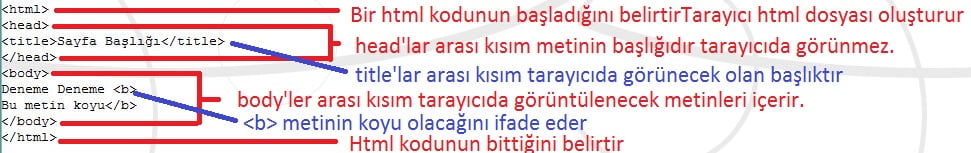
Html dosyaları htm yada html uzantılıdır. Herhangi bir metin editörü ile oluşturulabilir. Örneğin not defterini açın ve aşağıdaki kodu not defterine yapıştırıp .html olarak kaydedin ve dosyayı açın.
- <html>
- <head>
- <title>Sayfa Başlığı</title>
- </head>
- <body>
- Deneme Deneme
- <b> koyu metin</b>
- </body>
- </html>
Dikkat ederseniz komutlardan bazıları <komut> ile başlarken ilerleyen satırlarda </komut> satırını görüyoruz. <komut> kodun başlangıcını ,</komut> kodun bitimini ifade eder.

Html dilinde metinlerin görünümleri ve çeşitli özellikleri etiketlerle ayarlanır. Etiketler <> ve () karakterleri arasında belirtilir. <> ve () etiketin başladığını </> ve (/) etiketin bittiğini anlatır. HTML ETİKETLERİ BÜYÜK KÜÇÜK HARF DUYARSIZDIR. YANİ <B> İLE <b> AYNIDIR. Ancak siz yinede küçük harf kullanın. Bazen tarayıcılar büyük harflerde sorun çıkarabilmektedir.
Yukarıdaki örnekteki <b>bu metin koyu</b> satısında <b> ler arasında kalan metin koyu renkle yazılacaktır.
ETİKETLER :
Etiketler konusuna başlamadan önce hatırlatmakta fayda var, html ile yazdığınız kodun görünümü kullanıcının ekran boyutuna ,kullandığı tarayıcıya göre değişiklik gösterir. Bunu önlemek için fazla boşluk bırakarak şekillendirme yoluna gitmeyin. Zaten çoğu durumda html boşlukları teke indirir.
Başlıklar :
Başlıklar <h1> — <h6> arası etiketlerle ifade edilir. Burada h1 en büyük punto başlığı ,h6 en küçük punto başlığı ifade eder. Başlık etiketinin başına ve sonuna otomatik olarak bir satır atılır.
![]() <h1> başlığı
<h1> başlığı
![]() <h6> başlığı
<h6> başlığı
Paragraflar :
<p> ve </p> etiketleri arasında kalan metin bir paragraf olarak algılanır. Paragrafın baş ve sonuna bir satır atar.
Satır Atlama :
<br/> etiketi bir satır atlatır. Kapama etiketi yoktur. Yeni bir paragraf açmaz. Sadece satır atlatır.
Açıklama Ekleme :
<!-- açıklama metni --> <!-- ve --> karakterleri arasında kalan kısma istediğinizi yazabilirsiniz.
Bu metin tarayıcınızda gözükmez. Program içerisine not ve açıklama düşebilmenizi sağlar.
Metin Düzenleyici Etiketler :
<b>kalın</b>,
<i>eğik</i>,
<s>üzeri çizili</s>,
<em>vurgulanmış metin</em>
<u>altı çizili</u>,
<small>küçük</small>,
<big>büyük</big>,
<tt>daktilo yazısı</tt>,
<sub></sub> formul metni, (H<sub>2</sub>SO<sub>4</sub> <br> E = mc<sup>2</sup> Çıktıları H2SO4 E = mc2)
<hr> Yatay çizgi çizer,
<pre></pre> PRE etiketi metindeki boşlukların aynen korunması gerektiğini belirtir.
Resim Etiketi :
<img src> parametresi kullanılır. src source nin kısaltmasıdır. Resimin kaynağını ,yolunu gösterir. <img src="resim yolu"> şeklinde. Resimin yolu tırnak içerisinde gösterilmelidir.
img etiketi ile sıklıkla kullanılan çeşitli parametreler vardır.
width = "genişlik — 100% değeri verirseniz tarayıcıya otomatik sığar"
height = "yükseklik"
vspace = "düşey_aralık"
hspace = "yatay_aralık"
alt = "rersim üzerine imleç gelince çıkacak metin"
border = "Resmin dışında çerçeve çizgisi olacaksa "1", olmayacaksa "0" değeri kullanılır."
Basit bir örnek kod :
<img src=”./websitesi/logo.jpg” width=”200” height=”80” alt=”evdeteknik.com”>
/websitesi/logo.jpg
adresindeki resimi 200x80 ebatlarında basar. Resimin üzerine geldiğinizde evdeteknik.com yazısı çıkar.
Farklı Programlama Dili Etiketleri :
<code> Programlama dili metni
<kbd> Klavye metni
<var> Değişken
Alıntı ve Açıklama Etiketleri :
<abbr> Alıntı ve açıklamalar
<acronym> Baş harfler ile kısaltma
<address> Adres öğesi
<bdo> Metin yönü
<dfn> Tanımlama metni
<q> Kısa alıntı
<blockquote> uzun alıntı
Etiketlere Ekstra Özellikler Ekleme :
Kullandığınız bir etikete farklı bir parametre ekleyerek çeşitli ilave özellikler kazanmasını sağlayabilirsiniz. Örneğin bir başlığınız var ve bunu sayfada ortalamak istiyorsunuz. Bu durumda normalde <h1>Başlık Metni</h1> olarak yazdığınız satırı <h1 align="center">Başlık Metni</h1> şeklinde yazarsınız. aling="center" parametresi h1 başlığının ortalanması gerektiğini ifade eder. Başka bir örnek vermek gerekirse <body bgcolor="red"> dersek arka plan renginin kırmızı olmasını sağlarız. Parametreler genelde tırnak içine alınır.
Bir sonraki dersimizde yukarıdaki teorik bilgileri örnekler üzerinden anlatacağız. Esasen html çalışmanın ve anlamanın en verimli yolu örnek kodları inceleyerek çalışmaktır.